コード
<section class="main container">
<section>
要素1
</section>
<section>
要素2
</section>
<section>
要素3
</section>
</section>
<script>
$(function() {
$('下へのセレクタ').click(function() {
var section = $('section.main > section').has(this);
section.next().after(section);
});
$('上へのセレクタ').click(function() {
var section = $('section.main > section').has(this);
section.prev().before(section);
});
});
</script>
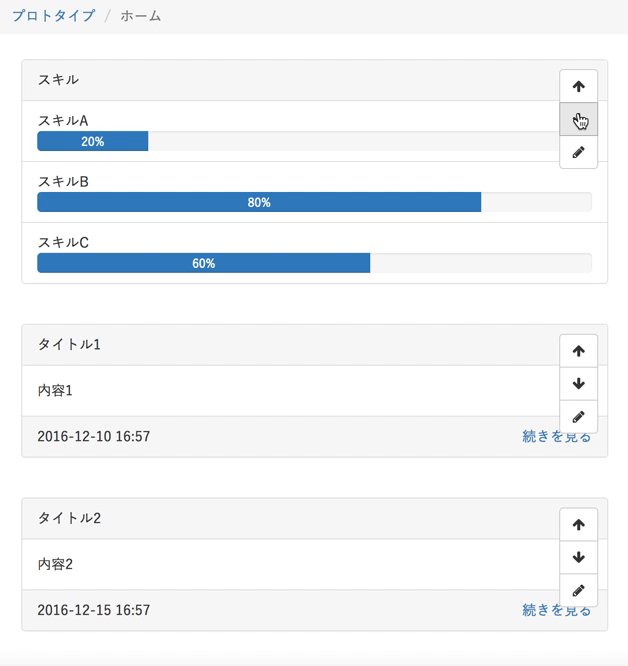
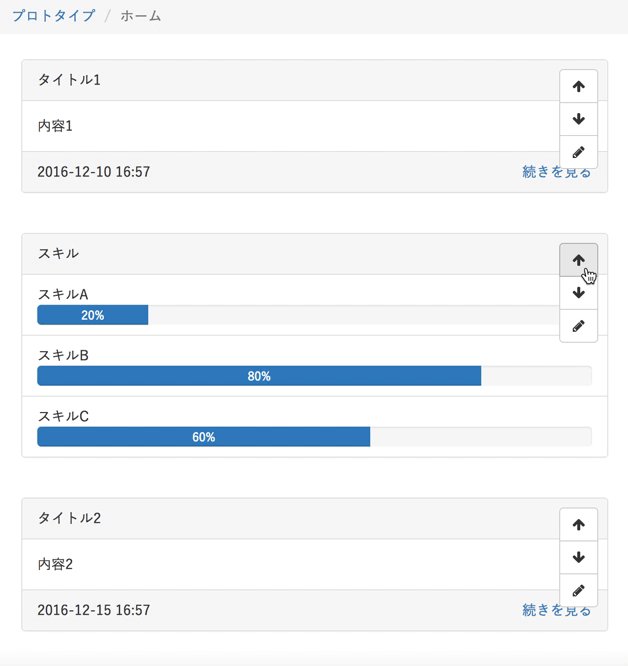
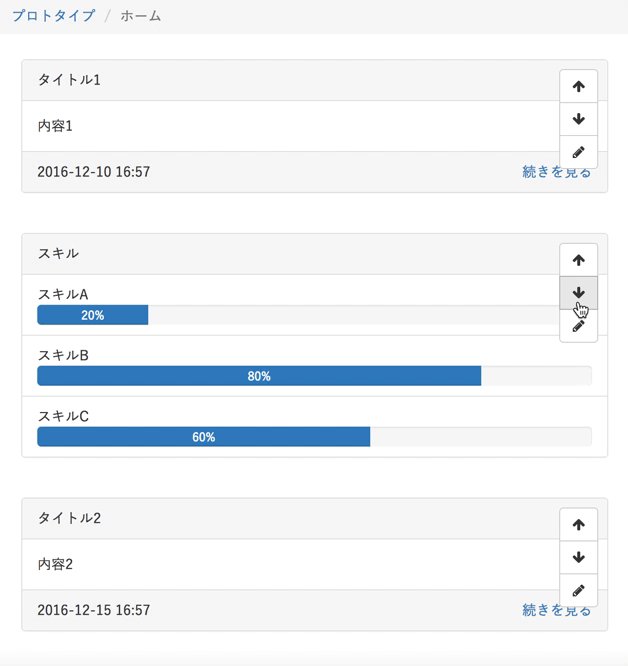
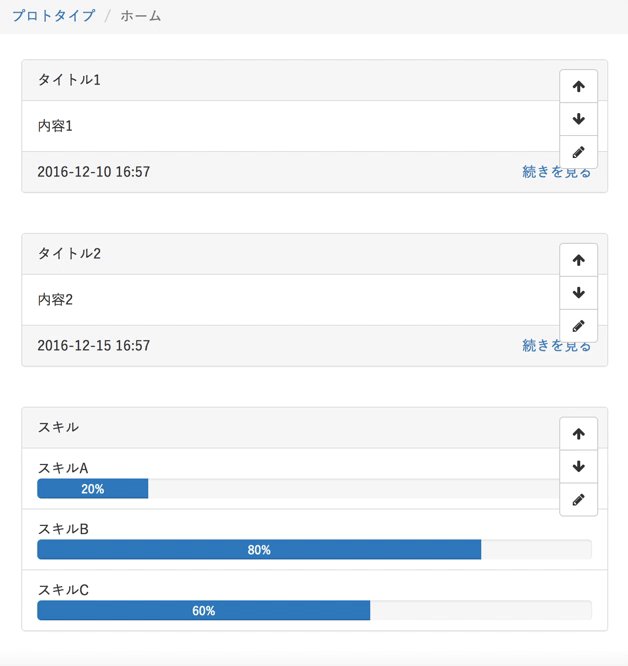
解説
一つ下へ移動する場合、該当の要素を次の要素`next()`の後`after()`に置く
一つ上へ移動する場合、該当の要素を前の要素`prev()`の後`before()`に置く
要素の個数や順番を計算するなどを最初に考えたがプロトタイプ作る上ではこれで十分だったのでメモ